Post summary: Example how to work with WinForms grid with TestStack White.
TestStack White is a really powerful framework. It works on top of Windows UI Automation framework hiding its complexity. If White is not able to locate element you have access to underlying UI Automation and you can do almost anything you need.
Reference
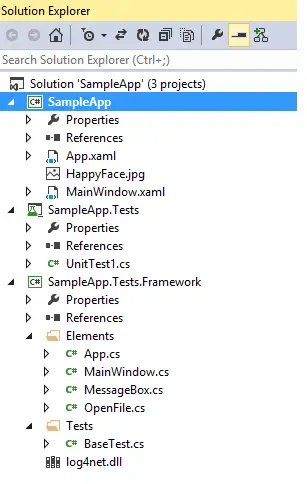
This post is part of Advanced WPF desktop automation with Telerik Testing Framework and TestStack White series. The sample application can be found on GitHub.
MainGrid
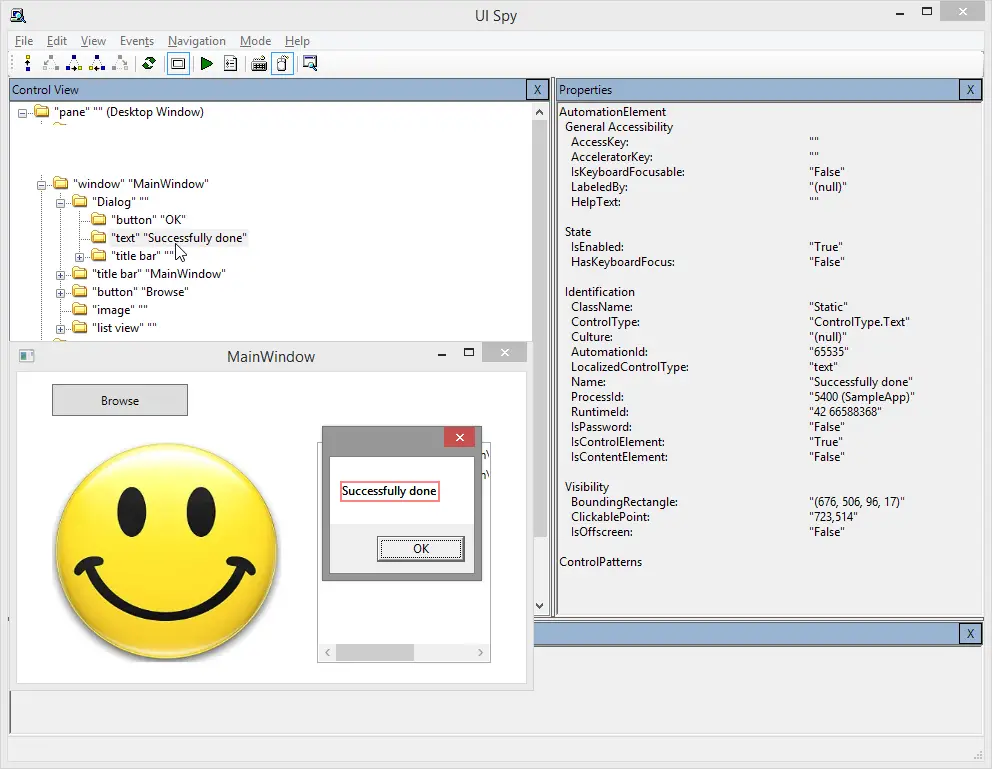
For single responsibility separation grid logic is in separate class MainGrid.cs. The constructor takes White.Core.UIItems.WindowItems.Window object. Inside the window, we search for an element with control type ControlType.Table. It is the only one of its kind. If there are more we should narrow down the SearchCriteria.
public class MainGrid
{
private Table table;
public MainGrid(Window window)
{
SearchCriteria search = SearchCriteria.ByControlType(ControlType.Table);
table = window.Get<Table>(search);
}
public string GetCellText(int index)
{
TableCell cell = GetCell(index);
string value = cell.Value as string;
return value;
}
public void ClickAtRow(int row)
{
TableCell cell = GetCell(row);
Point topLeft = cell.Bounds.TopLeft;
topLeft.X += 5;
topLeft.Y += 5;
Mouse.instance.Click(topLeft);
}
private TableCell GetCell(int index)
{
TableRows rows = table.Rows;
TableCells cells = rows[index - 1].Cells;
return cells[0];
}
}
Access the grid
MainGrid is property inside MainWindow page object. On access to the property new object is instantiated. This might lead to performance issues if grid search and instantiation is slow. So, in this case, you can use Singleton design pattern. Singleton might lead to issues with old object state which will be hard to debug. It depends what your priorities are.
public class MainWindow : XamlElementContainer
{
public static string WINDOW_NAME = "MainWindow";
private Application app;
private string mainPath =
"XamlPath=/Border[0]/AdornerDecorator[0]/ContentPresenter[0]/Grid[0]/";
public MainWindow(VisualFind find, Application application)
: base(find)
{
app = application;
}
private MainGrid MainGrid
{
get
{
return new MainGrid(app.GetWindowByName(WINDOW_NAME));
}
}
public void ClickTableAtRow(int row)
{
MainGrid.ClickAtRow(row);
}
public Verification VerifyTableCell(int index, string text)
{
return BaseTest.VerifyText(text, MainGrid.GetCellText(index));
}
}
Conclusion
TestStack White is a powerful framework. It will be perfect if you can do the job without it. If you cannot you are lucky it exists.